在 expo 專案使用 google Ads
前言
當完兵後把 JapanGo 從 Expo SDK 42 升級到 46
(因為 42 已經不能用了)
跨度這麼大的升級必然會導致一些套件不能用
例如 expo-app-loading 和 expo-ads-admob
前者只要改成使用 expo-splash-screen 就可以了
但處理後者花了我不少時間
根據 Expo SDK 45 Docexpo-ads-admob在 SDK 46 之後就不能用了
建議改用react-native-google-mobile-ads
react-native-google-mobile-ads 基本用法
首先安裝
1 | npm install react-native-google-mobile-ads |
到 google admob 取得 Android 和 iOS 的 app id (如果還沒有的話)
接著一樣在 google admob 中取得 ad id
或者也可以從 這裡 取得測試id
下一步,編輯app.json
這邊需要注意插入以下程式碼的位置,
react-native-google-mobile-ads 的相關設定必須在 expo 之外
1 | { |
再來打開你要放廣告的元件
這邊我也 test id 為例
1 | import { BannerAd, BannerAdSize, TestIds } from 'react-native-google-mobile-ads'; |
最後一步,由於這個元件需要動用原生 API
代表我們不能夠用 Expo Go 來預覽開發了
而是要改用 expo dev client
這篇我就不深入探討這是什麼
可以先當作我們要客製一個可以動用原生元件的 Expo Go 來用
結果這邊就出錯了
無法 build…
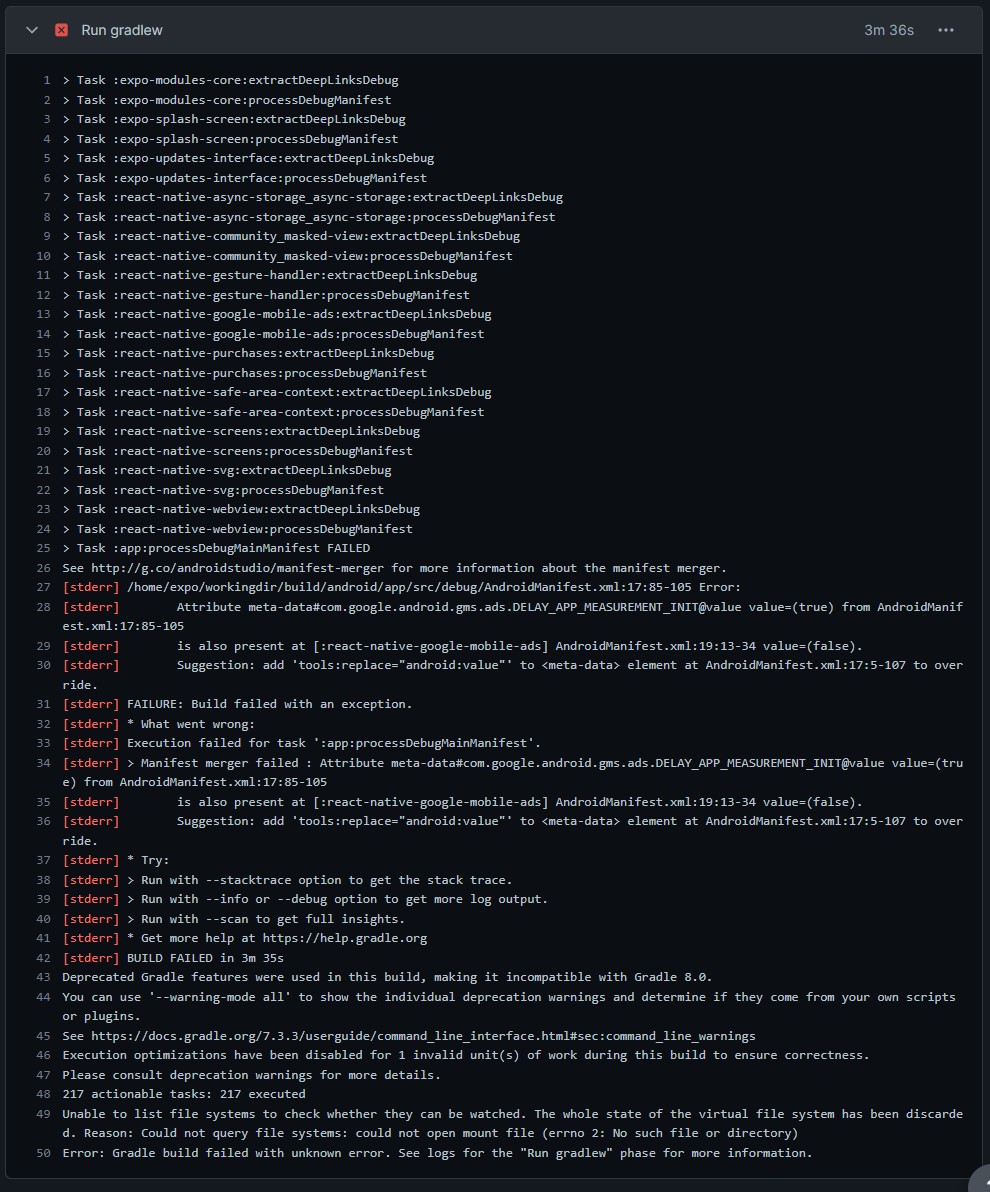
執行 eas build --profile development 後

重點應該在第 27 行(重新排版了一下)
1 | /home/expo/workingdir/build/android/app/src/debug/AndroidManifest.xml:17:85-105 Error: |
雖然不太清楚意思
但大概可以猜到問題出在Android.Menifest.xml裡的DELAY_APP_MEASUREMENT_INIT這個值
前者是 true 後者是 false
於是我爬了一些資料:
how do I use react-native-google-mobile-ads with expo and expo go
[Medium] migrate expo-ads-admob to react-native-google-mobile-ads
[github issue] migrate expo-ads-admob to react-native-google-mobile-ads
Add installation guide for Expo users
關鍵是最後一篇
這個留言提到一個可能的解法是進到 android 資料夾更改 AndroidMenifest.xml
但那需要 eject,先盡可能避免這個做法
不過我往下看發現作者有提供在app.json設定menifest的方法:
1 | "react-native-google-mobile-ads": { |
接著我在進一步去翻套件的檔案
在european-user-consent.mdx裡看到這段說明
1 | ### Delaying app measurement |
這時我就想
既然 error message 說套件的 DELAY_APP_MEASUREMENT_INIT 和 Expo 裡的不合
那就設為 true 吧
然後就成功了!!!!!!!!! 可喜可賀
結論
其實還有很多環節不懂
例如這個 delay app measurement init 是什麼意思
或者說任何跟原生 code 有關的東西我都不知道是什麼意思…
總覺得還有好長一段路要走
但這次的 debug 經驗還不錯
有從 error message 判斷出一些可能的方向
然後看了很多討論串
也實際去翻套件的程式碼
雖然不是完全懂了才解決問題
但也不至於誤打誤撞 不清楚自己做了什麼
總之 APP 的廣告功能又回來啦!