前言
前幾天是大學學測,去年就去支援監考的我當然今年也是要去囉!雖然錢是好賺啦,但真的太煎熬了!!!下面那些學生還有考卷可以寫,而我們這些監考的要坐著發呆100分鐘(還不能被看出在發呆QQ)。
於是我利用了這段超級無聊的時間構思自己的未來規劃,開始寫部落格就是其中一點。
我覺得必須記錄一些學習筆記,不管是為了我自己,或是來到這裡的任何人。
平台的選擇
其實最最一開始我是打算用痞客邦那種部落格就好了,技術部份縮到最少,專心在內容即可。但仔細想想覺得那好像是很久以前的產物了,有種在過原始生活的感覺XD 而且總覺得找個比較有門面的平台還是比較好,於是我接受女友的建議到 Medium 試著寫寫看,沒想到一試才發現:也太難用了吧!!!
但我的意思不是 Medium 是個很爛的地方,而是
Medium 超級難紀錄跟程式相關的資訊 哭啊
首先它沒有程式區塊,這點是致命傷。再來它對字型的限制非常多,字體大小選擇很少,顏色也不能改,除了截圖以外我真的不知道怎麼展現我的程式碼… 於是我再次踏上尋找平台的旅途((明明也沒找多久
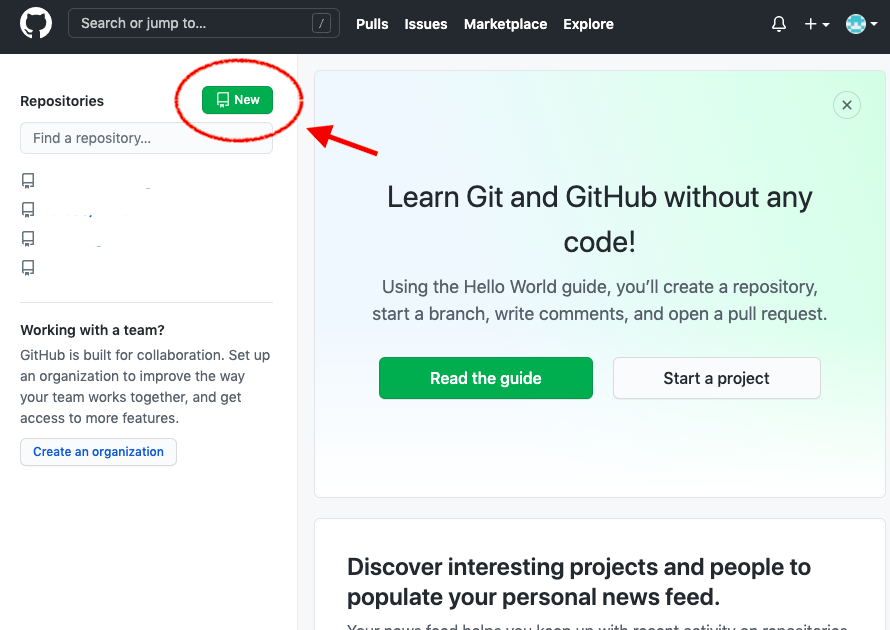
最終終於決定了 Github Page + Hexo 的這個模式。我看重的是他的幾個優點:
- Github 免費提供網域:
免費網域誰不愛,最大的限制就是只能做”靜態網頁””。
- Github 是超大社群:
各路專家都在那上面,活動率很高,99999成的機率不會關站。
- Hexo 的方便性:
基本上,雖然我想學,但我並不會想要在部落格上從零開始學架站,Hexo在幫我建立起Blog的基本樣貌,使我跳過最前端的艱困時光的同時,在擴充性上也給了我極大的自由,未來等到我熟練了,便能對這個網站的任何角落做修改。
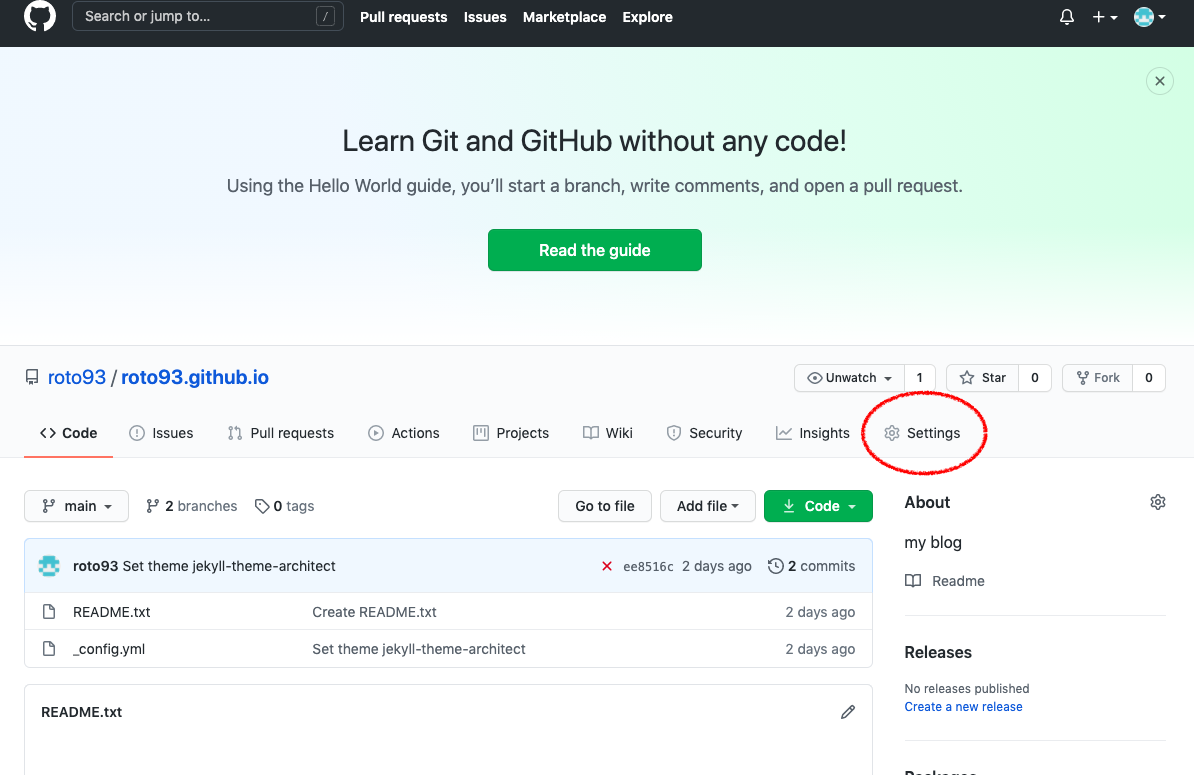
目前遇到的困難:
- 網站架構看不懂:
Hexo幫我製作的一系列檔案,雖然能直接幫我生成網站,但我實在不知道怎麼面對這個結構😅,好陌生。看來在我真正能開始客製網站前還有很多路要走。
- 教學資源少:
我有去 Hexo 的官網看了一下教學,雖然都是中文啦,但我覺得相對於我以前自學的所有東西,Hexo 的 documentation 還蠻不知道在說什麼的XDD 但也有可能是我的問題。不過 Youtube 上的教學影片就真的蠻少的了。
- Markdown 語法還不熟:
從這次接觸到我才知道原來 markdown 是一種語法!我以前一直以為他可能只是一個跟 note 很像的英文單字而已XDD 雖然看起來這個語法不難啦,但就是還需要熟悉一下。(這篇文章就是一個小嘗試)
目標
這個部落格只有一個目標,就是不要讓我無所事事。所以我會盡量讓自己每個禮拜都上來更新一下內容。
大部分這上面的文章都會是我在自學程式的過程中的小筆記,或是遇到error的解決辦法,希望至少每天都能進步一點點。